11+ Fundamentals of Website Design and SEO
What does website design have to do with SEO? More than you might think.
Ultimately, Google wants to deliver the best user experience possible. It’s the end-game of every algorithm update, and it’s the motivation behind Matt Cutt’s chorus of, “Create great content.” A meaningful user experience → improvement across a wide number of metrics Google is actively tracking → better SEO.
Aesthetic considerations in web design aren’t always connected with good SEO, but Google’s wildly intelligent algorithms can see (almost) everything, including hints of bounce rates and time-on-site.
Engaging site design is very much an SEO consideration that can help your rankings. But Google still needs to be able to index even the most engaging sites – even the parallax and infinite scroll ones!
Can Parallax and Infinite Scroll be SEO Friendly?
Two popular trends in web design are parallax and the related infinite scroll. Parallax sites — like Cyclemon, Dangers of Fracking, and Tinké — scroll in what looks like different layers, with the “background” sometimes appearing to move at a different pace. Infinite scroll sites — like LinkedIn’s Pulse section, Forbes’ articles, and Quartz articles — scroll… infinitely.
The problems with parallax and infinite scroll websites, in general, is that they can trap a lot of content on one page. That can lead to weak foundational SEO with fewer pages for search engines to index, and fewer URLs to earn authority via links and social shares. And Google may not even be able to find all the content “hidden” in these creative designs. For example, Deal Genius sports infinite scroll in a way that never allows the user to reach their footer menu links!
It is possible to use parallax-inspired design in conjunction with more standard, SEO-friendly options, but overall, be careful not to be wooed by a pretty face.
- Don’t force your entire site into just one (or a very small number) of parallax pages. Instead, if parallax is something that will appeal to your audience, use parallax design principles for your homepage or key selling pages while while continuing to publish content-rich pages that Google can index and rank.
- In general, don’t stuff too much content into one parallax page. Section 3b of a large parallax page will have a hard time ranking for a specific keyword, no matter how creative you get with the coding of the page and website. The best parallax pages/sites offer an impressive visual experience that is light on text, and links to deeper (longer) resources on other pages.
- Remember the URL! If your infinite scroll website displays new articles as the user scrolls down, what happens if the user tries to share or link to the fifth or tenth article they come to on the page? If the URL in the user’s browser is still the URL for the first article, there will be problems. And perhaps equally important, how will Google be able to index content to displays via infinite scroll?
Google recommends implementing infinite scroll with pagination so it can still index all of the site’s content. A correctly configured XML sitemap which includes URLs for each content asset or page is also important. And HTML5’s History API should also be used to change the URL in the browser as a user scrolls up and down a page.
Can Flash and Java do SEO?
Flash and Java tools are falling out of favor with web designers for the very reason that they are not very savvy. These elements are not crawlable, which, of course, means they leave huge holes in a site’s code.
If you really need those fancy features, learn HTML5. For online video, for example, HTML5 adds mobile and semantic markup capabilities, which are crucial for responsive design and SEO.
If you are using Java players to display videos, consider creating a YouTube channel and embedding your videos with YouTube video embed code. This offers the added benefit of creating a social presence for your brand on YouTube to expose your content to new eyes. YouTube search is the second highest trafficked search engine next to Google.com, so a smart use of keywords for your video titles and descriptions will increase the search presence of your site and videos. (Don’t forget your Video XML Sitemap too.)
Responsive Design is a Must
Google likes responsive design — an approach that incorporates flexible systems so a page is optimized for viewing and navigation across a variety of devices — because users like responsive design.

The search giant recently highlighted just how much they like it with the rollout of the “Mobile-Friendly” label on mobile SERPs. Google ranks mobile-friendly sites higher on mobile searches. They have not yet admitted to considering responsive design as a ranking factor in normal desktop searches, but there is some speculation in the SEO community that it counts.
Images for Search Engines
Similar to responsive design, Google likes to see a variety of media on a page because users tend to like to see a variety of media on a page. Including images and video will improve a website’s reputation with Google, but only if it’s done well.
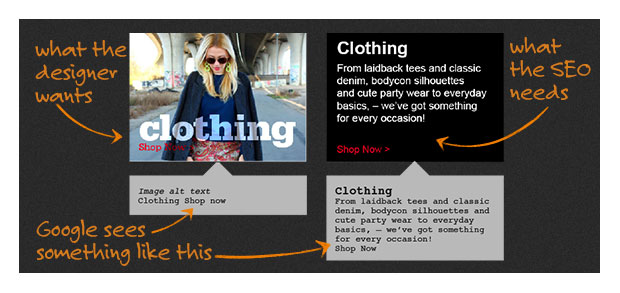
While Google probably can read images, it doesn’t (for now). That means images without appropriate alt text leave holes on the page.
 Image Cred: Moz, “Designing for SEO”
Image Cred: Moz, “Designing for SEO”
Further, load time absolutely affects a site’s ranking. Large images that slow down a page can become more of an SEO liability than asset.
Images for Users
Using images and other on-site media is like playing with fire: the results can be very rewarding (life-saving, even) if done well, but can really burn if not handled right.
High-quality, relevant images lower bounce rates and increase user engagement:
- Pages, posts, and articles with featured images get 94% more views overall.
- On retail sites, images make sales. 67% of consumers report that just the quality of a product image is “very important” in selecting and purchasing a product.
But images that are too large and/or broken significantly increase bounce rates and can sink user engagement:
- The average user waits about three seconds for images to load (six seconds, on mobile) before backing out.
- On image-heavy pages, like many retail sites, bad images can slow down the entire site and inhibit sales. Amazon.com calculated that one extra second of load time on their site would cost the company about $1.6 billion each year.
Media increases the value of a website, but it has to be done well. Images should be attractive and relevant, backed by SEO-friendly alt text, and compressed to load quickly.
Some SEO tips for using images on your pages:
- Include rich alt text and a descriptive file name (not “IMG_0342”)
- Reduce file sizes. Generally, keep them below 70 kb, but there are other considerations.
- Don’t use images in your headers or links.
The Psychology of Site Design and Color
You never get a second chance to make a first impression, and online you get just under three seconds before a user has developed an opinion of your brand. A host of design elements plays into that first impression, but one often-overlooked factor is a basic understanding of the psychology and functionality of color.
Consider how the psychology of color can speak to your target audience, help your website catch their attention, and move them to your CTA.
- Yellow — Grabs attention
- Red — Creates urgency, this is why you often see it in clearance sales advertisements. (Be careful, though, too much red can create anxiety, which means no clicks.)
- Blue — Signifies trust and security, which is why you often see it in relation to banks and business.
- Green — Easiest for eyes to process, it is relaxing and often associated with wealth.
- Orange — Aggressive, it creates a great CTA.
- Pink — Used pretty exclusively on women and girls, it says, “Barbie” to the little ones, and “Victoria’s Secret” to the older ones.
- Black — Sophisticated and elegant, black is used to sell market luxury products.
- Purple — Sooth and calm, purple is often used to sell beauty or anti-aging products/services.
If your SEO strategy is a strong component of your overall marketing strategy, then on-site design and SEO should be considered together.
Site Design is SEO
Site design and SEO strategy should go hand-in-hand. If you’re just getting started on your site, plan the two together. If your site is already up, take inventory of the design. (How’s your bounce rate? How big are your images? Can your navigation support a content strategy?) Then, get to work on optimizing your site’s design to compliment your killer SEO.
What's Next?
Profound Strategy is on a mission to help growth-minded marketers turn SEO back into a source of predictable, reliable, scalable business results.
Start winning in organic search and turn SEO into your most efficient marketing channel. Subscribe to updates and join the 6,000+ marketing executives and founders that are changing the way they do SEO:
And dig deeper with some of our best content, such as The CMO’s Guide to Modern SEO, Technical SEO: A Decision Maker’s Guide, and A Modern Framework for SEO Work that Matters.